Instagram on your intranet
Easily embed photos from your Instagram photo stream on your company's intranet. Integrating Instagram on your intranet by adding a photos to your intranet pages is a great way to share social media like photos related to company events and products with your team or clients.
Adding Instagram to a page is just a matter of drag & drop, no technical magic involved! Just follow the steps below, to add an instagram web embed to your page:
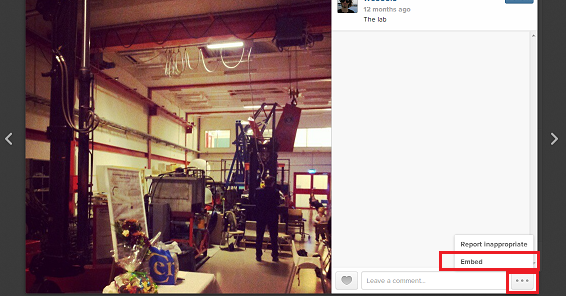
- Go to the Instagram photo you want to embed, click on the ... menu, and select Embed

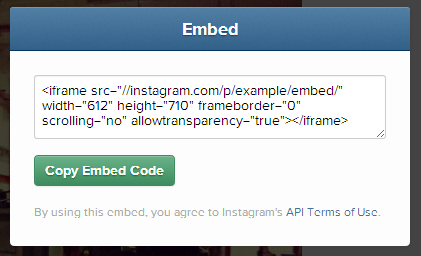
- Click Copy Embed code from the dialog that follows.

- Go to your Papyrs page to which you want to add your Instagram photo.
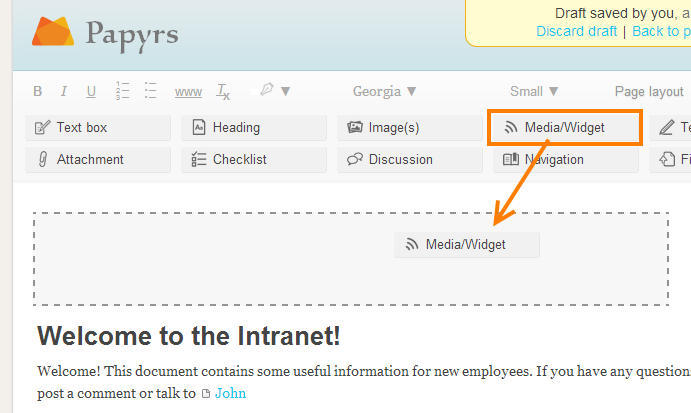
Select Page > Edit Page to edit the page.
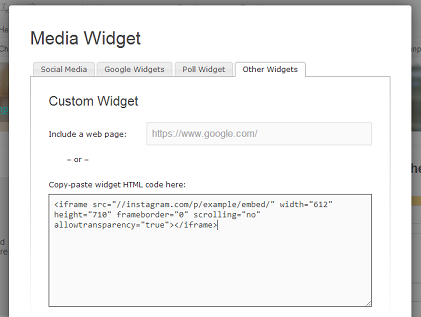
- Drag a Media/Widget to your page, and select the Other widgets tab.

- Paste the embed code, and save the page!


Not using Papyrs yet? Give it a try — free trial!
