Many Markdown wikis / editors render a preview of the result but don't allow visual editing, which makes it difficult to edit visual elements like tables. Block-based editors on the other hand, great for creating pages with many different types of content, don't support editing with Markdown (or if they do, limited to adding some markup within a single block, instead of actually editing the doc).
For our wiki/knowledge base app, we've been working on a new editor. Our aim was to have one simple editor which would work for sharing pretty much anything, from visual pages with interactive elements to mostly-textual documentation & tech specs. The idea was it should be just as pleasant to use for an engineer writing a technical document, HR building a form or internal comms posting news.
Putting it all together, some observations for the editor we wanted:
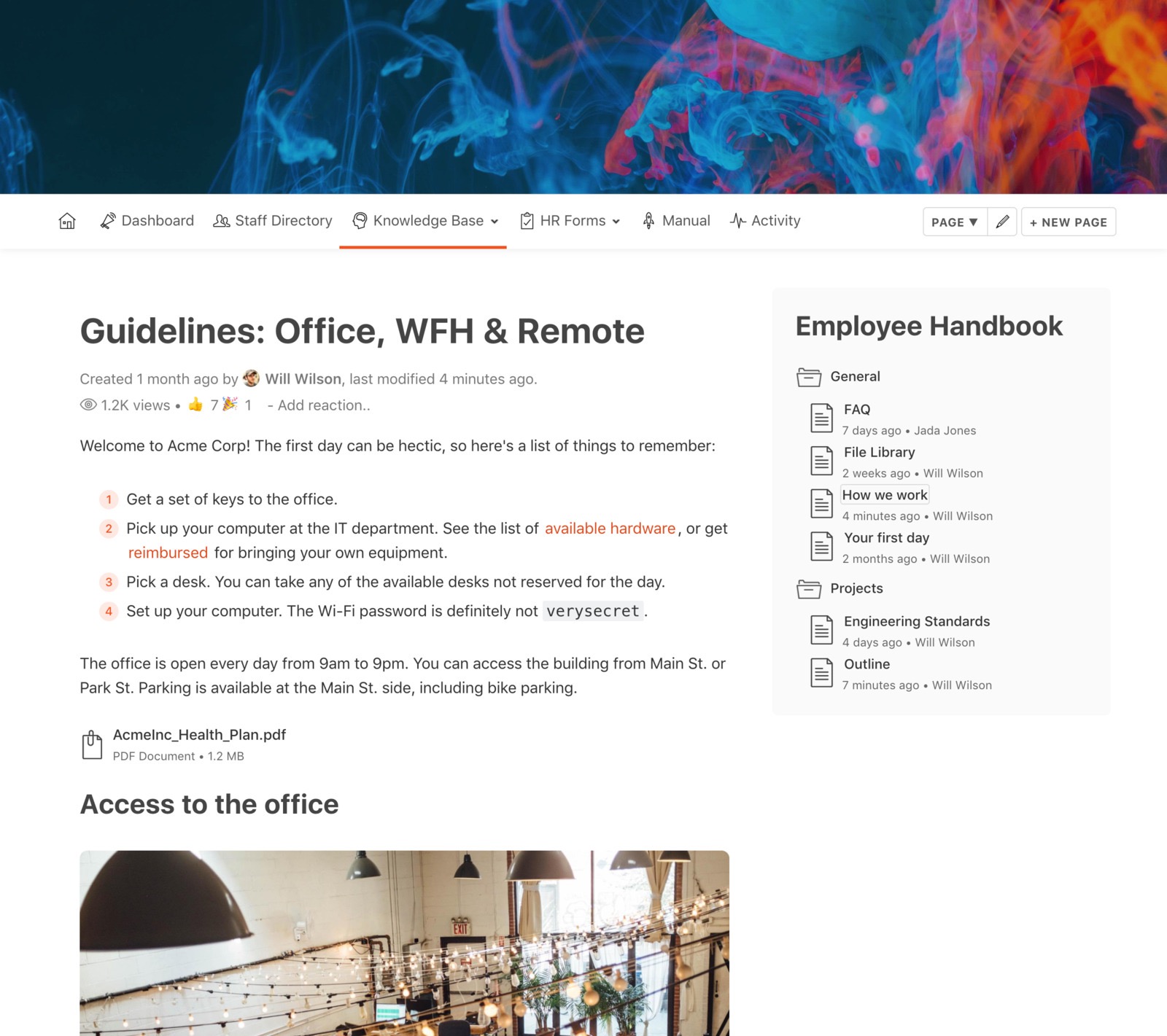
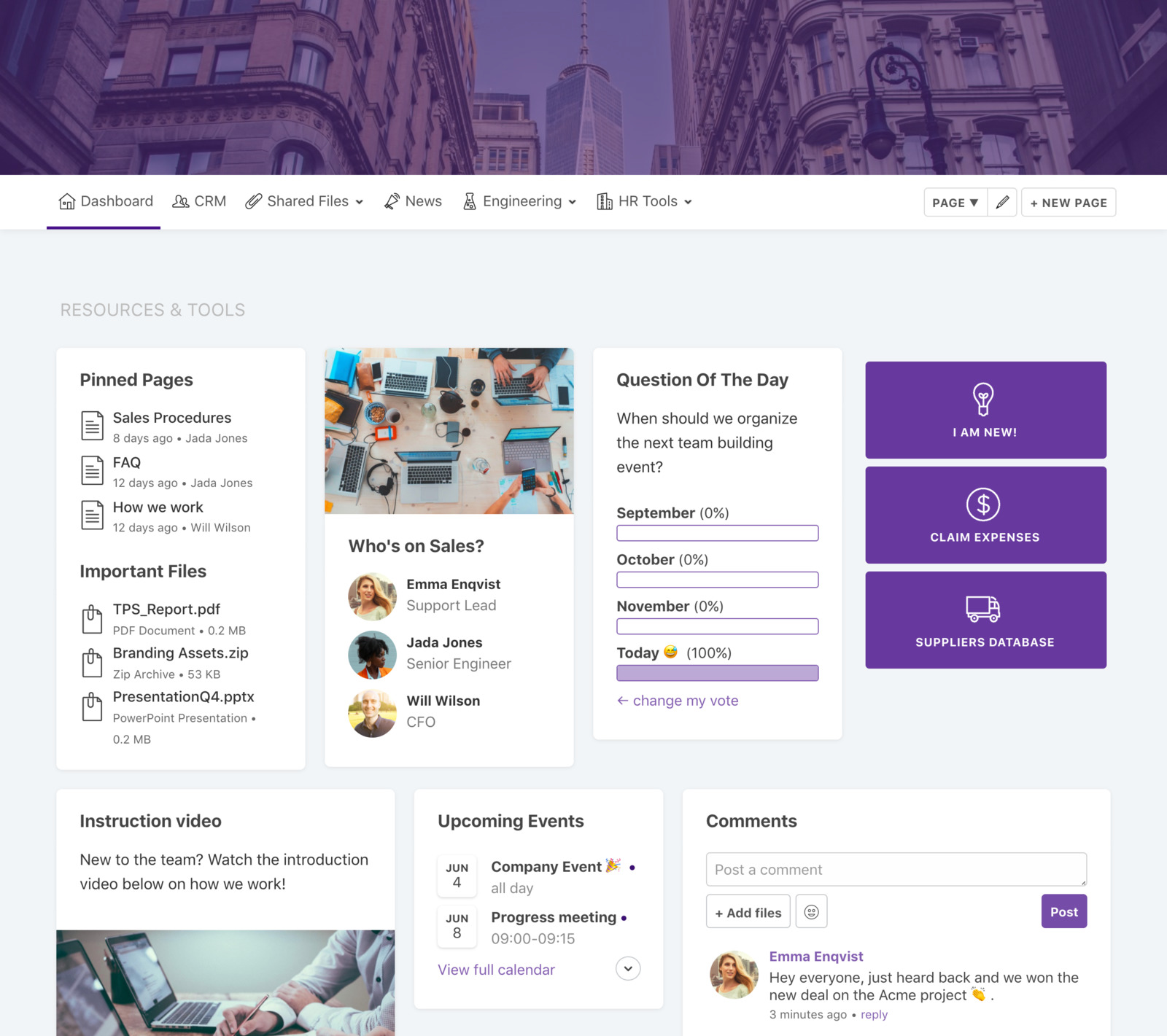
Some examples of what combining all these elements look like:
The editor supports some Markdown extensions such as tables and checklists from GitHub Flavored Markdown. These are also available as widgets in our visual editor, and by just switching between Markdown and visual editing, we can easily do things like manipulate tables, add rows, delete columns, and so on.
Plain text is great for importing, copy-pasting and so on. In this example we have a list of tasks as a text document, which we can simply copy-paste. Switching to visual mode brings the plain text to live as it were, making it easy to perform actions on like reordering tasks, completing subtasks or dragging a set of tasks between different task lists.
When switching from Markdown to visual editing, the editor will automatically convert a Markdown document back into widgets (blocks) and vice versa. This way we can switch between the two whenever an action is more convenient in either visual mode or Markdown, such as dragging around some content.
The example below shows a bit of everything: using drag&drop, keyboard shortcuts (command palette), adding interactive widgets (poll/calendar), editing the layout.. and still having the option to use Markdown. 🦄
If you want to see some more screenshots, check out the example gallery. We've also built our own product docs (such as Papyrs' API documentation) in the editor.


If you think this is useful or want to give it a spin, sign up to create a Papyrs site and build your own internal wiki with markdown or drag&drop. It contains a bunch of example pages so you can dive in and give the editor a go.