In this document:
What kind of forms can I build? What can I do with forms?
Forms are very useful to collect all kinds of data from colleagues, clients and other contacts.By adding forms to your pages, you don't have to send out emails to manually collect data from people anymore. Or create spreadsheets that you send back and forth to collect things like worked hours, costs, or feedback from your employees or clients.
For example, you can create a form so people can register for an event, get feedback from your clients, collect timesheets from your employees, collect job applications, etc.
It's also a great way to process requests, such as creating a form your employees can fill in for a travel reimbursement request.
Adding a form to your page is very easy: you can drag & drop any of the available form widgets on your page to build your own custom form. With the different form widgets you can collect all kinds of data: from simple text, to dates, to email addresses to files people can attach. The list of types of forms you can build is basically endless.
Once you have created a form, you can use reports to view the data that has been filled-out, and process pending requests.
Form Widgets
On Pages we show how to create a page, and add widgets to your page. This document will explain the different form widgets you can use to build custom online forms (also called e-forms, for electronic forms) on your pages. For the other widgets (that are not related to forms), see Widgets.How to add and edit a form widget
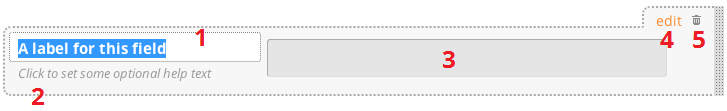
Like described on Pages, you can simply drag a widget to your page to add it. Most form widgets look something like this:
- This is the label of your form input. (for example: First name)
- Here you can set an optional help text for the user. (for example: Please type your first name here)
- This is a preview of the field where the users will be able to give their answer
- The edit link opens the edit dialog for this form widget, to set additional options. We will describe all the additional options for the different widgets in the sections below.
- Delete this input from your form.
Form Text: text input field
 With the text input you can collect things a user can simply type in. For example, you
can collect normal text, but also phone numbers, email addresses, and so on.
With the text input you can collect things a user can simply type in. For example, you
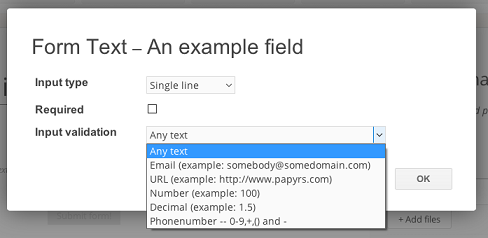
can collect normal text, but also phone numbers, email addresses, and so on. In the edit dialog for this widget, you can set the following options for the Text Input widget:

- Input type. You can choose between a single line, or a text area. With a text area the user can fill in multiple lines of text.
- Required. Is this field required when the user fills in the form?
- Input validation. Here you can set the type of data the user is allowed to fill in. When
the user enters invalid data, Papyrs will show an error message when the user tries to submit the form.
You can choose between the following options:
- Any text - everything is allowed
- Email - the input must be a valid email address
- URL - the input must be a valid URL
- Number - the input must be a valid number (such as 8, 16, or 42)
- Decimal - the input must be a valid decimal number (such as 2.25, but normal numbers are also allowed).
- Phonenumber - Only digits, +, -, (, and ) are allowed (for example: +31 (0)123-456-789-012).
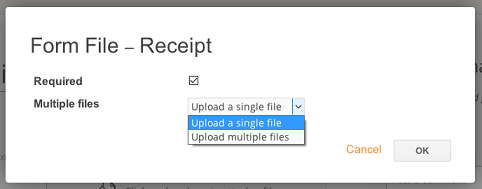
Form File: file upload field
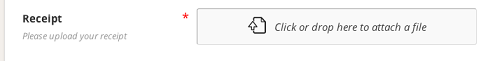
 By adding a file input to your page, you can allow users to upload files to your form. For example,
you can ask the user to upload a receipt for travel reimbursements, a screenshot for a bug report, a CV to apply for a vacancy, and so on.
Like the other widget inputs, you can specify if this field is required, i.e. if the user is
required to upload a file before submitting the form. It's also possible to allow the user to attach multiple files to their form submission.
By adding a file input to your page, you can allow users to upload files to your form. For example,
you can ask the user to upload a receipt for travel reimbursements, a screenshot for a bug report, a CV to apply for a vacancy, and so on.
Like the other widget inputs, you can specify if this field is required, i.e. if the user is
required to upload a file before submitting the form. It's also possible to allow the user to attach multiple files to their form submission.
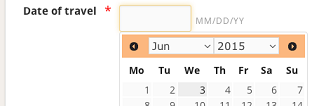
Form Date: date/time selection field
 Add a Date Input to your page to ask a user for a date and/or time on your form. The user can
type a date or select one from a small calendar.
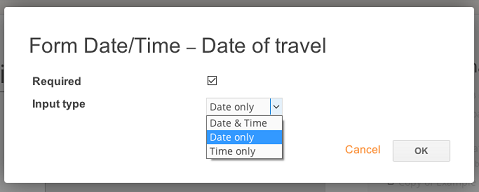
In the edit dialog for this widget, you can set the following options:
Add a Date Input to your page to ask a user for a date and/or time on your form. The user can
type a date or select one from a small calendar.
In the edit dialog for this widget, you can set the following options:
- Required. Is this field required when the user fills in the form?
- Input type. You can choose between only a date, only a time, or a date and a time.
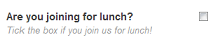
Form Choice: checkbox field
 When you want to ask a Yes/No question on your form, it can be useful to add a checkbox input to your form.
You can do this by adding a Form Choice widget to your page, editing it, and selecting Checkboxes
as the input type. As available choices, you can fill in "Yes", for example. As with other widgets, you can specify
if this field is required in the edit dialog for this widget. If the field is required,
the user must tick the checkbox (i.e. the answer must be Yes).
When you want to ask a Yes/No question on your form, it can be useful to add a checkbox input to your form.
You can do this by adding a Form Choice widget to your page, editing it, and selecting Checkboxes
as the input type. As available choices, you can fill in "Yes", for example. As with other widgets, you can specify
if this field is required in the edit dialog for this widget. If the field is required,
the user must tick the checkbox (i.e. the answer must be Yes).
Form Choice: selection field
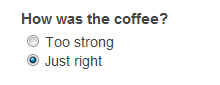
 Add the choice input to your page to allow a user to select an option using dropdowns, checkboxes or radio buttons.
For example, you can ask people to rate your service in survey, or allow colleagues to specify a project they worked on, etc.
Add the choice input to your page to allow a user to select an option using dropdowns, checkboxes or radio buttons.
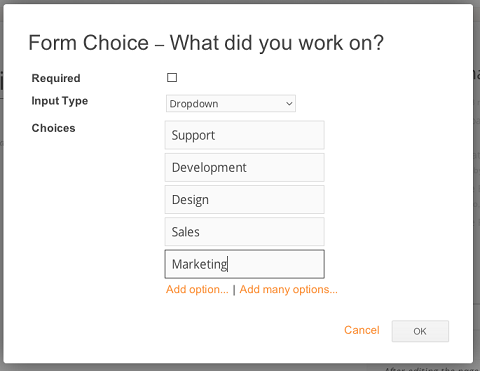
For example, you can ask people to rate your service in survey, or allow colleagues to specify a project they worked on, etc.In the edit dialog for this widget, you can set the following options:

- Required. Is this field required when the user fills in the form?
- Input type. You can choose between the following options:
- Dropdown. A dropdown menu, the user can select only one option.
- Checkboxes. A list of checkboxes, the user can select multiple options.
- Radiobuton. A list of radio buttons, the user can select only one option.
- Combobox (One option). Like a dropdown selection menu, but allow user to type in the option.
- Combobox (Multiple). Like Combobox, but allow the user to type/select multiple options.
- Choices. The choices the user can select.
Click Add option to add another option.
Tip: when you're typing an option, and want to add another, simply press ENTER.
To add many options in bulk, or paste a list of options, click Add many options.
Form User: user selection field
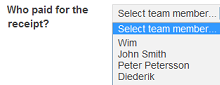
 Add the User input widget to your page when you want to ask the user to select a member from the team
on your form. For example, on a form to collect receipts, you can select which team member paid for
the expense. Just like the other widgets, you can specify if this field is required in the
edit dialog for this widget. If the field is required, the user must select
someone from the list.
Add the User input widget to your page when you want to ask the user to select a member from the team
on your form. For example, on a form to collect receipts, you can select which team member paid for
the expense. Just like the other widgets, you can specify if this field is required in the
edit dialog for this widget. If the field is required, the user must select
someone from the list.
Default fields
When a form is submitted, two fields are automatically added: Created at (a Form Date field with date & time), Created by (a Form User field), and ID (a Form Text field). They are not visible on the form, and are automatically filled in: created by is the user who submitted the form, created at is the date and time the form was submitted, and ID is a unique identifier for the record in this form. These fields can be used to create reports and to keep a detailed history on form entries.Submit button and additional form settings
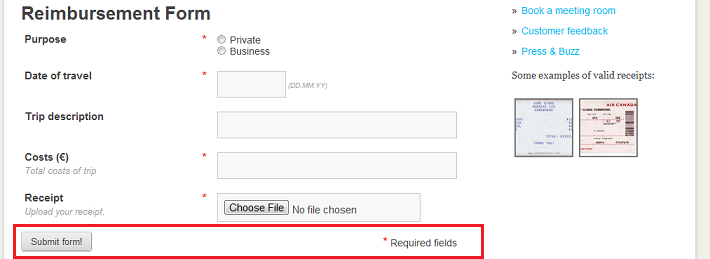
The submit button is automatically added to your page when it contains one or more form widgets. When you delete the last form widget from your page, it is automatically removed again. Although you usually want to place the Submit button directly under the form, you can move the submit button around on your page like any other widget (in case you want to add more text or an image at the bottom of your form, for example).
Next to a submit button, a button Browse form records to browse available form records will be added under the menu bar when navigating to a page containing a form. This link is only shown to users who have permission to view form results, see more on Permissions. See Form Reports for more information on viewing form records and creating reports.
If you click on the edit link for the submit button, you can find additional options for your form:

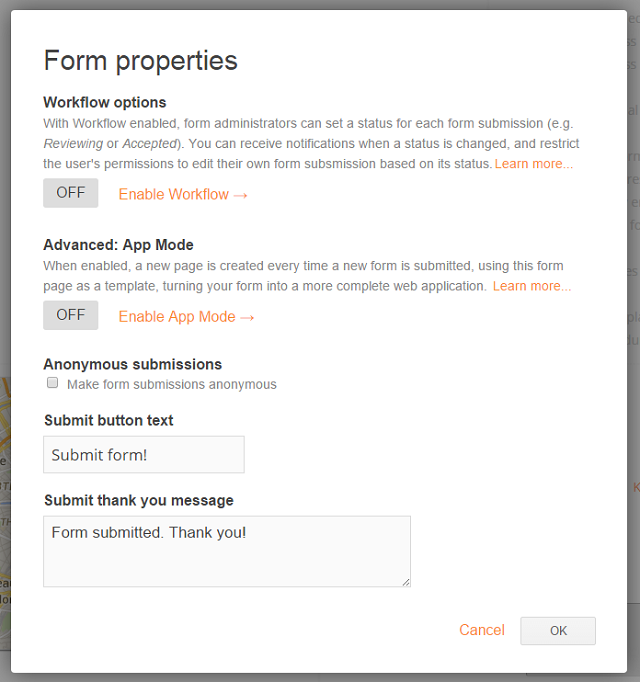
The form settings dialog can be seen in the screenshot below. In the dialog you can rename the text in the submit button, and change the message people will see when they submit a form record. You can also use the dialog to set workflow options; you can read more about workflow options on the Workflows page.

Can I create an anonymous feedback form?
Absolutely. Just check the box labeled Make form submissions anonymous in the Form properties window (see illustration above). This way all form submissions will be 100% anonymous, even when users are logged in. This is great for handling sensitive complaints and reports, where people may only be willing to fill out the form on condition of anonymity.Tip: State clearly on the page with the form that all submissions are anonymous, otherwise the users won't know.
