The branding features in Papyrs allow you to design a visual theme that matches the style of your company or organization.
You can set a banner image and the logo of your organization at the top of every Papyrs page. You can change the appearance of the menu bar, and you can change the font and style of the text on Papyrs pages.
You can find the Theme Editor in the user menu in the top right corner: click on your profile picture, select Site Settings, and then Theme
Only site administrators can access the theme editor.
Site Themes
There are 6 themes to choose from: Modern, City, Cloud, Classic, Minimal, and Gradient. Each of these themes has some unique attributes. You toggle between the different themes by clicking on the theme icons. The other styling options available on this page depend on which theme you choose. For instance with the Classic Theme the banner image is always the width of the page itself, and with the Minimal Theme there is no banner at all, just a logo.
Just try the different themes and see what you can come up with!
Site Logo

You can replace the Papyrs logo with the logo of your business or organization. For best results use a logo (jpg/png) with a transparant background so the logo and the background work together seamlessly. If your logo has a background color, then you can use the two checkboxes ("Add border" and "Add frame") to make the logo stand out more.
The logo is resized automatically based on how much space there is in the banner.
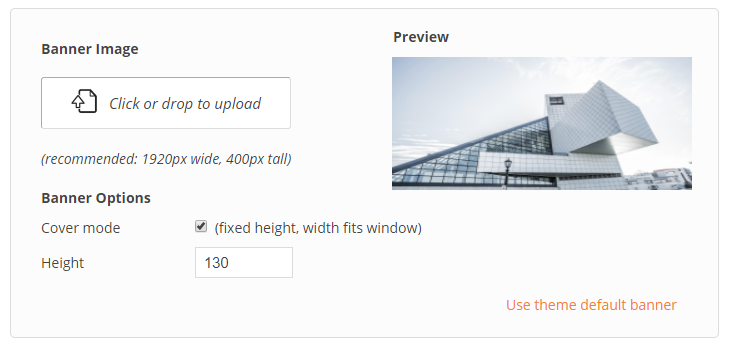
Site Banner

Here you can upload the banner image for your site. Or, if you have selected the Gradient theme, here you can choose the colors that make up the banner gradient.
If you're on the Classic theme then for best results upload a banner image that's 1104px wide and between 60px and 350px tall. With this theme the banner image won't stretch along with the browser window.
If you're on one of the other themes the banner image will be stretched automatically to the browser window. This has two implications:
- The banner image and the logo are not fixed relative to each other. Your logo may become illegible as the contrast of the background behind it changes. Or it could mean that your logo may obscure parts of the banner you don't want obscured (e.g. text, a person).
- The bottom half of the banner image gets cut off when the site is viewed on smaller screens.
If you don't want the background to cover the window like described in the previous section, then uncheck the "Cover mode" checkbox. Now the image will be scaled along with the browser window. The width of the image will match the width of the browser window, and the aspect ratio of the image determines the height. For best results you'll want to upload a wide and short banner, perhaps sized 1920x200px.
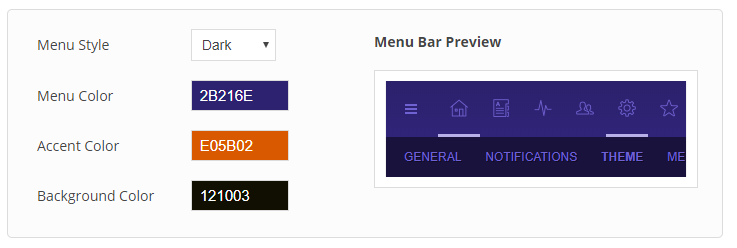
Site Colors
In this section of the theme editor you can adjust the colors used in Papyrs.
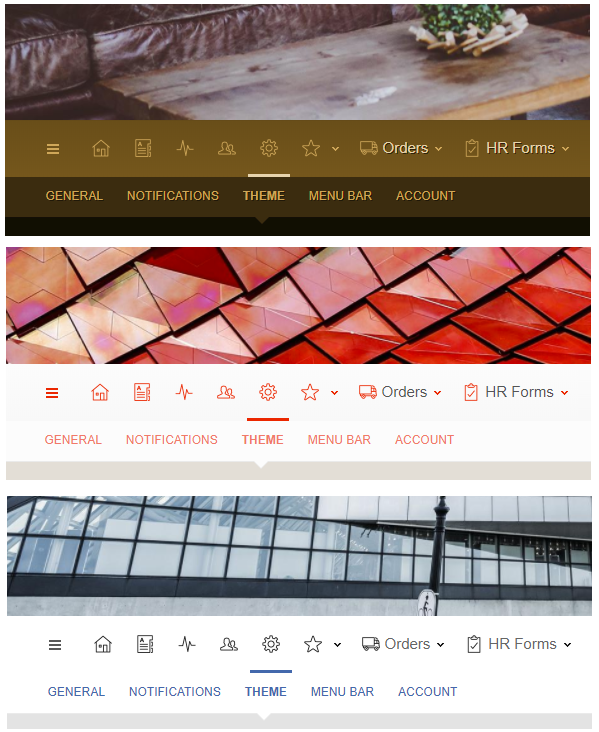
There are three menu styles to choose from: dark, light, and minimal. You can also choose a menu hue. The menu is then colored with different shades of that hue. Here are some examples of what the menu bar can look like:

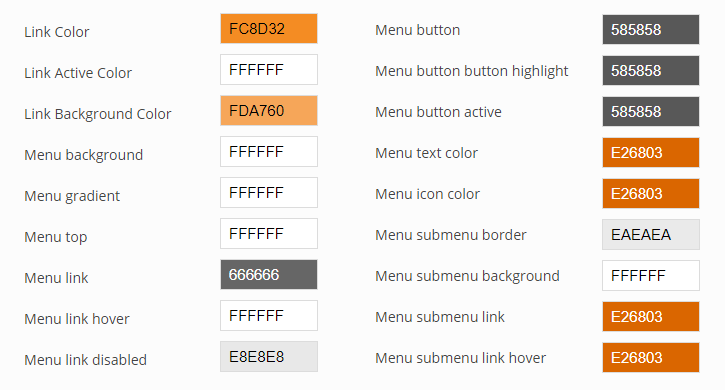
Custom Colors
Part of the Whitelabel package.If the options above aren't sufficient to get the colors just right, you can make color adjustments in this section of the theme editor.

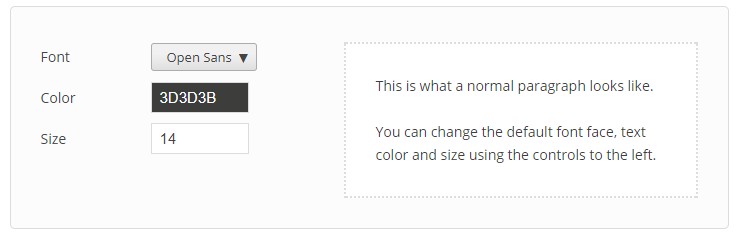
Change paragraph font & style
The changes you make here will change what the regular text on all your pages look like, as well as most text in the rest of the user interface (dialog windows, settings pages, and so on).

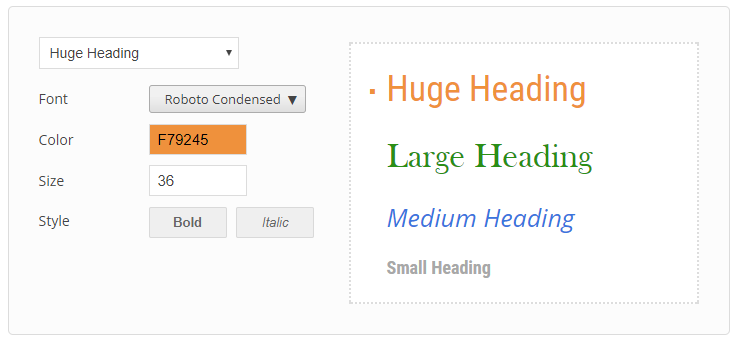
Change heading font & style
The changes you make here will change what the headers on all your pages look like, by default. You can still change the appearance of individual headers on a page using the page editor.

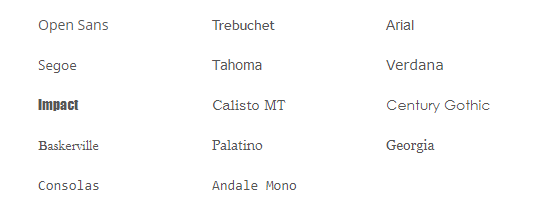
There are 14 fonts to choose from:

Custom Webfonts
Part of the Whitelabel package.You can use fonts from the Google Fonts catalog for your Papyrs site. There are over 800 webfonts fonts to choose from.

Custom CSS
Part of the Whitelabel package.If you wish to make other changes to the appearance of your Papyrs site you can do this with the Custom CSS function. You can use this to make a great range of visual adjustments.
Here are a few examples:
- Change colors, background colors, borders, and such of individual widgets or of all widgets of a specific type.
- Change the appearance of buttons, the menu, or other navigation elements in Papyrs.
- Remove functionality from the Papyrs interface that you don't want used.
Custom Javascript
Part of the Whitelabel package.You can use javascript to customize the behavior of Papyrs. You can use javascript to add your own elements to pages, or to connect to other services. There are very few technical limitations as to what can be accomplished by adding your own javascript code to Papyrs, but if something in the interface absolutely has to be changed, with javascript it's possible.
